Background & Problem
Why do a product vision?
Tegus was growing at such an intense rate – in 2022, we went from 250 to 700 people, and from $46M to $100M+ in ARR. We’d been sprinting for so long, we needed to take a moment to re-evaluate where we wanted to be as a product and company in the near to medium term, especially after acquiring another industry leader, BamSEC.
Project Smoothie (as we called it) Vision Team was created to show how delicious the blend (get it) of our two platforms could be.
Approach
Exploration and Alignment
Once the core areas were defined, design could hit the ground running. We weren’t satisfied with a few hand-wave-y screens – instead, we set out to redesign and redefine all areas of the app. This included, but was not limited to: home page, reading experience, company search, keyword search.
Our process followed a clear structure:
Information Architecture & Page Structure: Establish a sustainable information architecture and page structure to answer the biggest questions first.
Mid-Fidelity Design Exploration: Once satisfied with the core structure, we moved into mid-fidelity design, exploring both individual modules and the overall UI simultaneously.
Prioritized Feedback Loops: While we designed many, many screens, to manage the feedback loops, we’d explore broadly, present our top 2-3 options to stakeholders, then go deep on the areas that had the most alignment, and leave the rest behind.
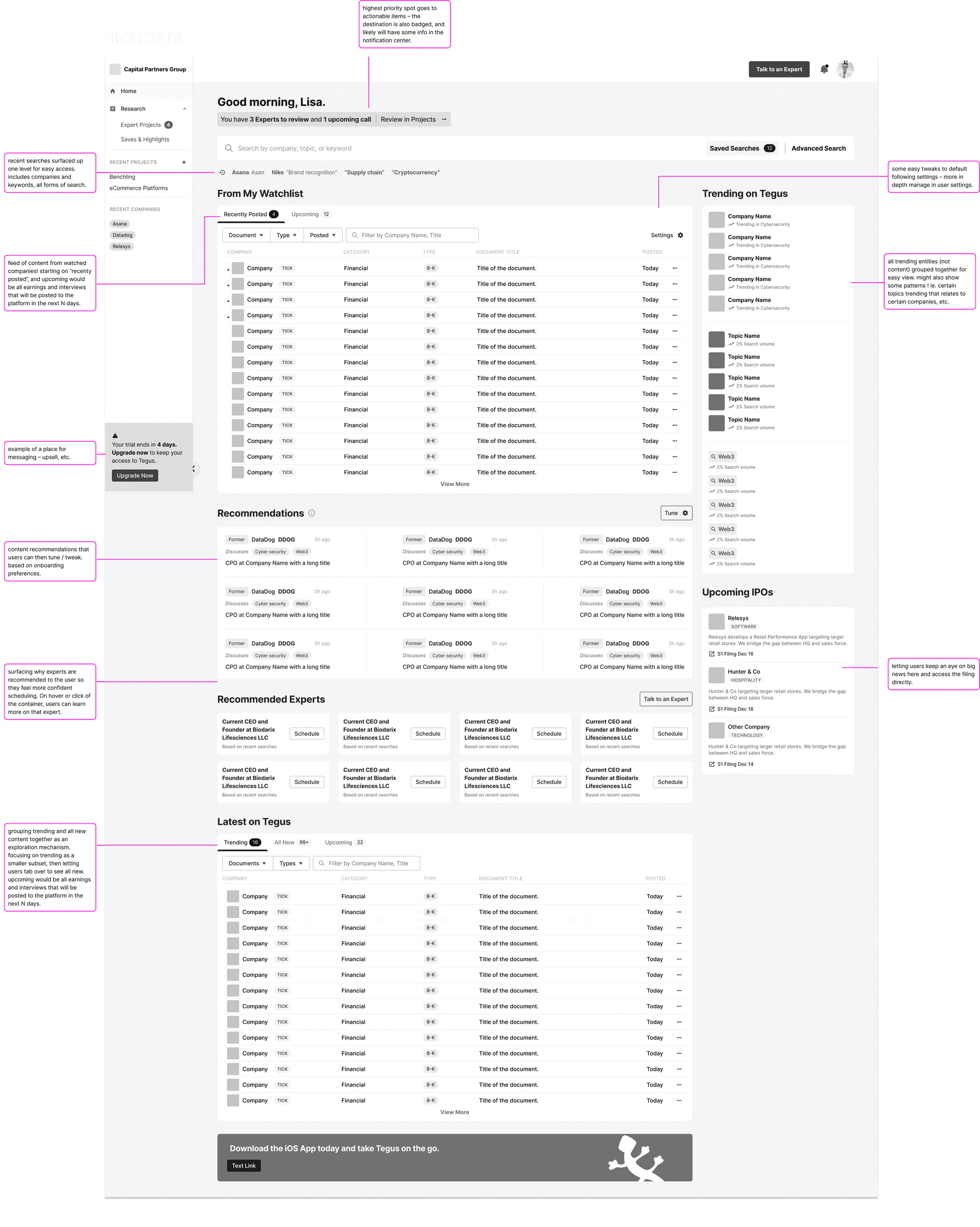
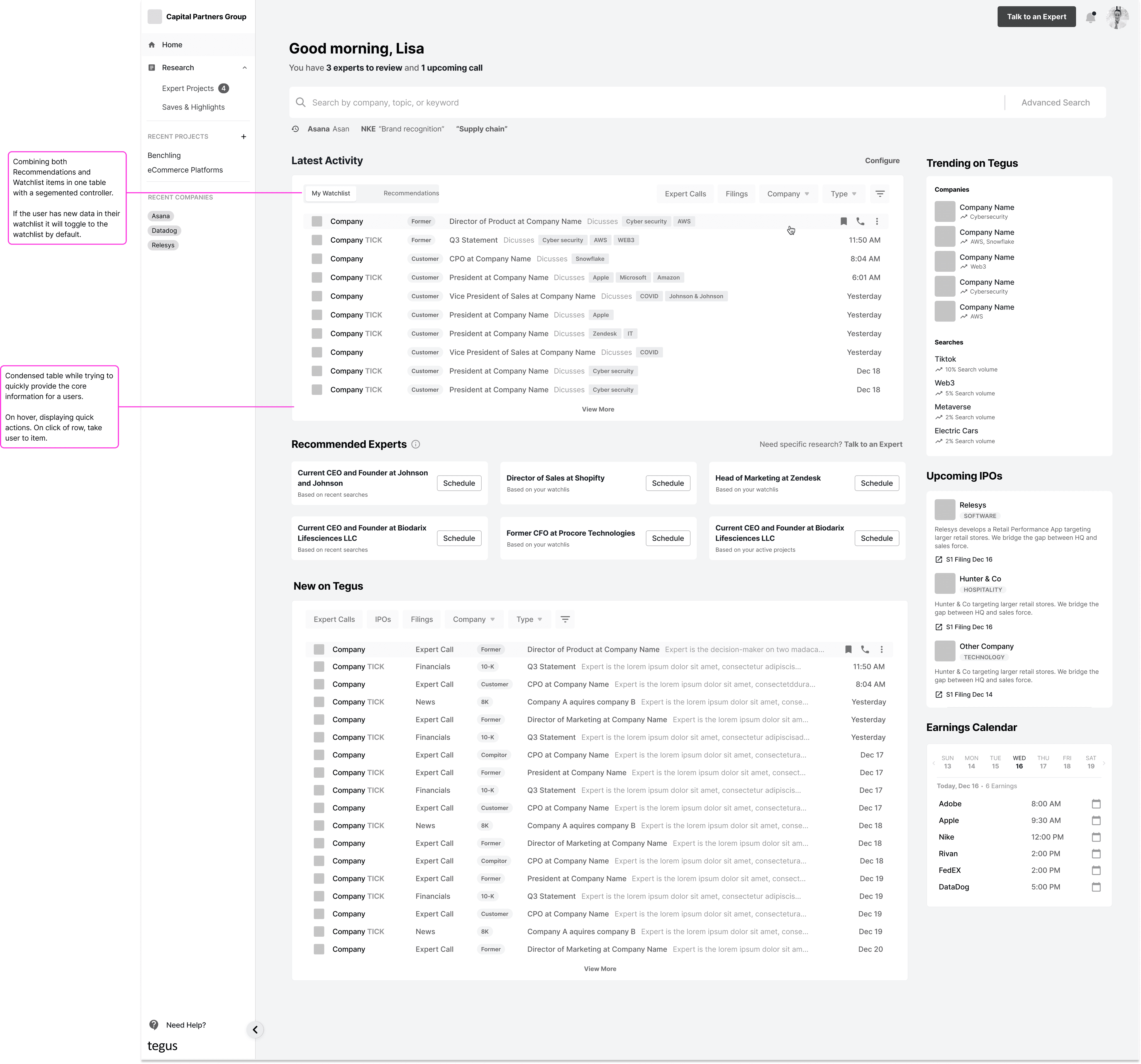
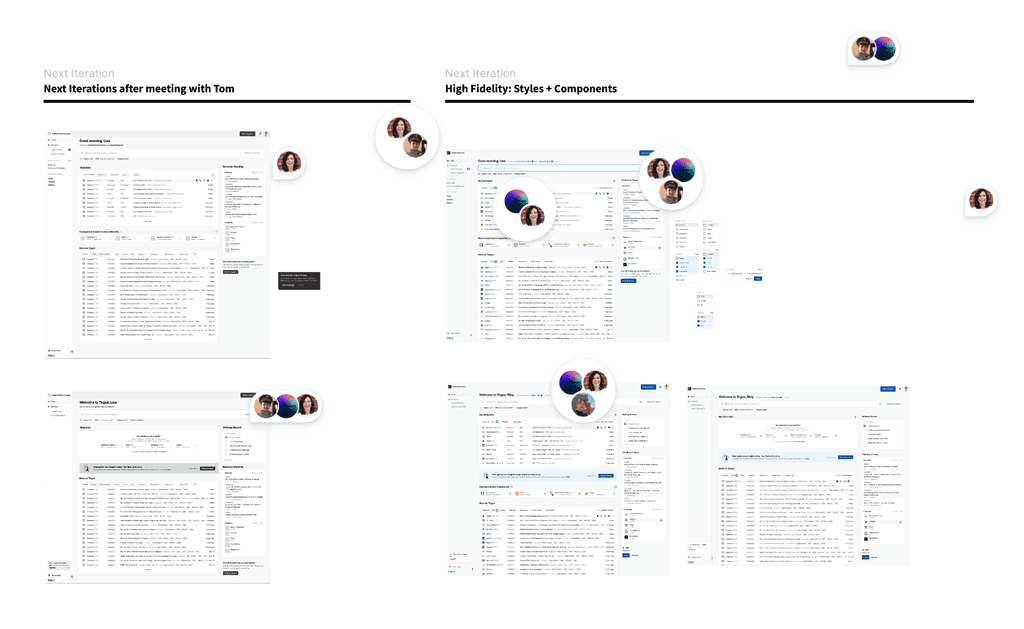
The process above allowed us to get an enormous amount done in a short period of time. Below, you can see an example of how we did this for the home page. First, marking up different screens for feedback, then iterating on the next version, and the next next version – most of the time, this took only a few days to a week per major area, and we worked on many in tandem.
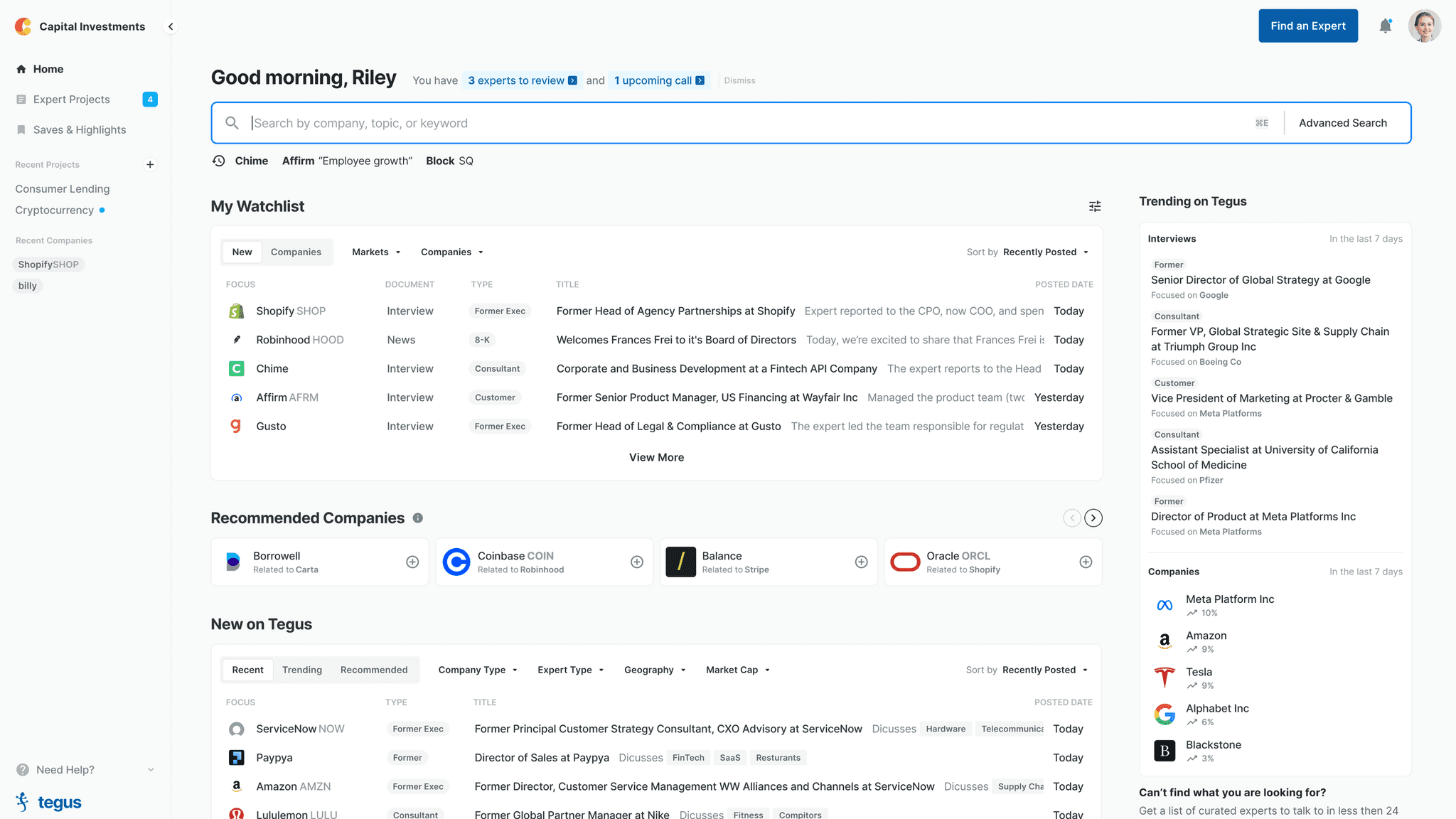
Final Designs
Thanks to the tight feedback loops and tons of exploration, at the end of the 8-10 weeks, we had a clear vision of the platform and it was time to see what the company and customers thought. The video below is what we presented to the entire company, the culmination of hundreds of hours of work:
A Quick Plug
I ended up writing a whole Medium article about the vision and the build process afterwards. If you want more details, read it here!
Impact
The work done in this vision had an immediate impact on the roadmap – it gave focus to our four core pages (home, company profile, document view, and search), and teams were spun up to develop the MVP versions.
Not only did this impact the roadmap, but we started to drive engagement as well. Just a month after the vision, we released a new home page for the first time in 1.5 years, that increased sessions by 12.7%, searches by 6.5%, and content consumptions (aka reads) by 6.6%.
Moreover, it helped instill confidence in our company and customers that Tegus was continuing to push forward and innovate.
“The new homepage looks really slick. Seems like you guys are starting to really ship product now... Awesome to see.”
– Private Equity Investor, Customer
Reflection
This was a turning point for Tegus and for myself as a designer. But, there are a few things I'd do different in hindsight:
Cross functional should really mean cross functional. Engineering was a core partner not involved in the immediate vision team, which was a huge detriment to both the end product, as well as relationships after as solutions were being explored.
Build testing into the process, even if it means slowing down to speed up. Due to the limited time frame, we made a call with leadership to rely on internal feedback loops and all the past research that we had. We pushed to test at the very end with customers, and they made amazing suggestions and poked at our product the way we couldn't internally. We ended up testing more aggressively after the "vision period" was over, but it would have been great to do it during.
Micro-dose your visions. We hadn't flexed this muscle as a company often, so it felt like a huge strain to do it all at once. I'd advocate for having started this process in small doses in every project – always thinking about the horizon – instead of jumping in feet first for an extended period.